3D 게임 만들기(6)
저번시간엔 시간관계상 4방향 UI를 만들고 자연스럽게 움직이도록 바꾸어주는 작업까지 진행하였습니다. 이번에는 원래 저번에 하려 했던 게이지 UI 시스템을 만들고, 이어서 소리와 파티클을 적용시키는 방법에 대해서 알아보겠습니다.
게이지UI
게이지 UI를 만들어 주겠습니다. 이번에도 에셋스토어에서 간단한 UI 이미지를 위해 에셋을 다운받습니다.
저는 Simple Round Gauge라는 에셋을 다운받았습니다.

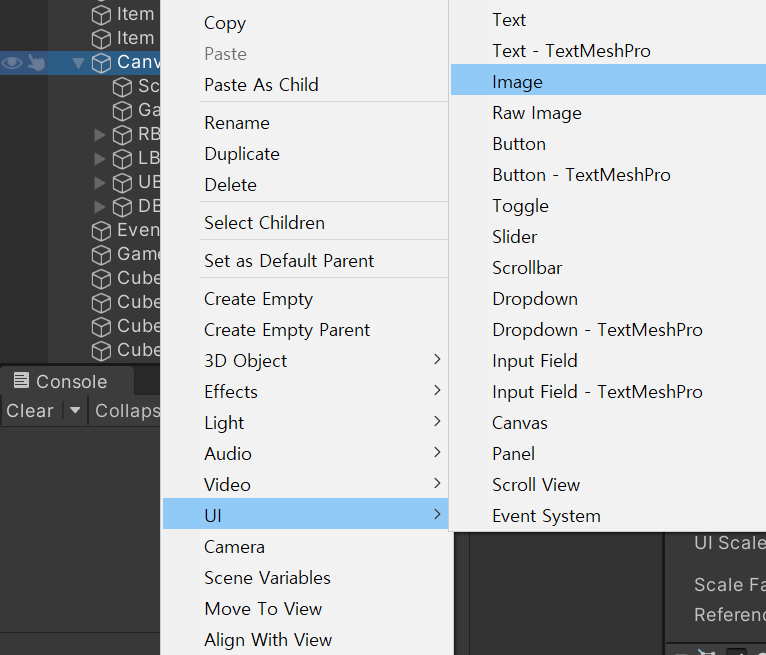
에셋을 유니티 프로젝트에 임포트하면, 여러 사용할 수 있는 이미지들이 생깁니다. 저희가 이번에 만들것은 게이지 바입니다. 우선 UI로 이미지를 생성합니다.

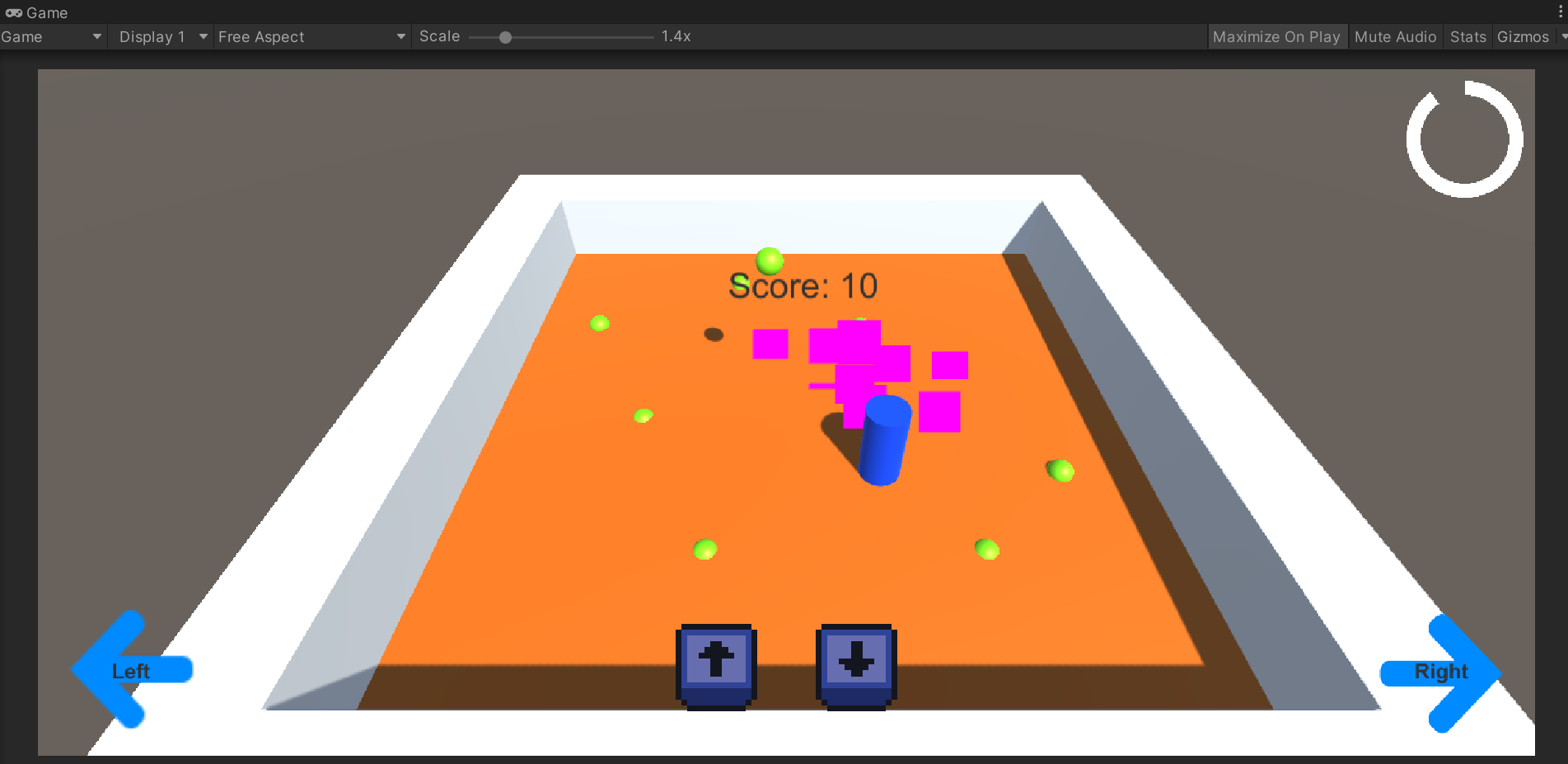
이미지가 생성되었다면, 앵커와 RectTransform을 잘 조절해 위치를 정해줍니다. 저는 오른쪽 상단 구석에 배치하도록 하겠습니다. 그리고 만든 이미지의 Image 컴포넌트에서 Source Image를 눌러 사용할 이미지를 찾아 적용시켜주고, 이미지UI의 이름을 Gauge 라고 바꾸어 주겠습니다.

게임화면은 이렇게 구성이 끝났습니다. 이제 게이지에 역할을 만들어 주겠습니다. 이 게이지는 아이템을 먹을 때마다 조금씩 줄어들어야 합니다. 아이템의 갯수는 총 10개로, 10번에 거쳐서 모든 게이지가 없어져야 합니다. 스크립트를 작성하기 전에 게이지 오브젝트를 동작하게 하려면 바꿔줘야 할 것이 있습니다.
Image 컴포넌트에 ImageType을 보시면 Simple로 되어있습니다. 드롭다운 바를 내리면 Simple, Sliced, Tiled, Filled 총 4개의 종류를 볼 수 있습니다. 이 중에서 Filled를 선택해줍니다. 그러면 Fill Amount의 수치에 따라서 게이지의 양을 조절할 수 있게 됩니다.
GameDirector
이번에 만드는 것은 게임의 시스템적인 기능입니다. 그러니 UI를 컨트롤해줄 감독 스크립트를 작성해주어야 합니다.
우선 빈 오브젝트를 생성하고, GameDirector라고 이름을 붙이겠습니다. 그곳에 저희는 GameDirecor 스크립트를 작성하여 넣어줄 것입니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // UI를 사용하므로 잊지 않고 추가한다
public class GameDirector : MonoBehaviour
{
GameObject Gauge;
void Start()
{
this.Gauge = GameObject.Find("Gauge");
}
public void DecreaseHp()
{
this.Gauge.GetComponent<Image>().fillAmount -= 0.1f;
}
}GameDirector 스크립트입니다. 지금은 관리하는 UI가 게이지 하나이기 때문에 간단하게 만들 수 있습니다. 코드를 보시면 함수만 정의 되어 있는데 이것은 PlayerController에서 사용합니다.
// 감독 스크립트에 플레이어와 아이템이 충돌했다고 전달한다
GameObject director = GameObject.Find("GameDirector");
director.GetComponent<GameDirector>().DecreaseHp();PlayerController의 점수를 처리해주는 OnTriggerEnter문에 해당 코드를 작성해 줍니다.이러면 아이템과 부딪혔을 때, 점수가 올라감과 동시에 게이지가 DecreaseHp에서 정의한 0.1만큼 깎이게 됩니다. FillAmount는 총량이 1이기 때문에 10번으로 나눈 수치가 0.1이 됩니다.
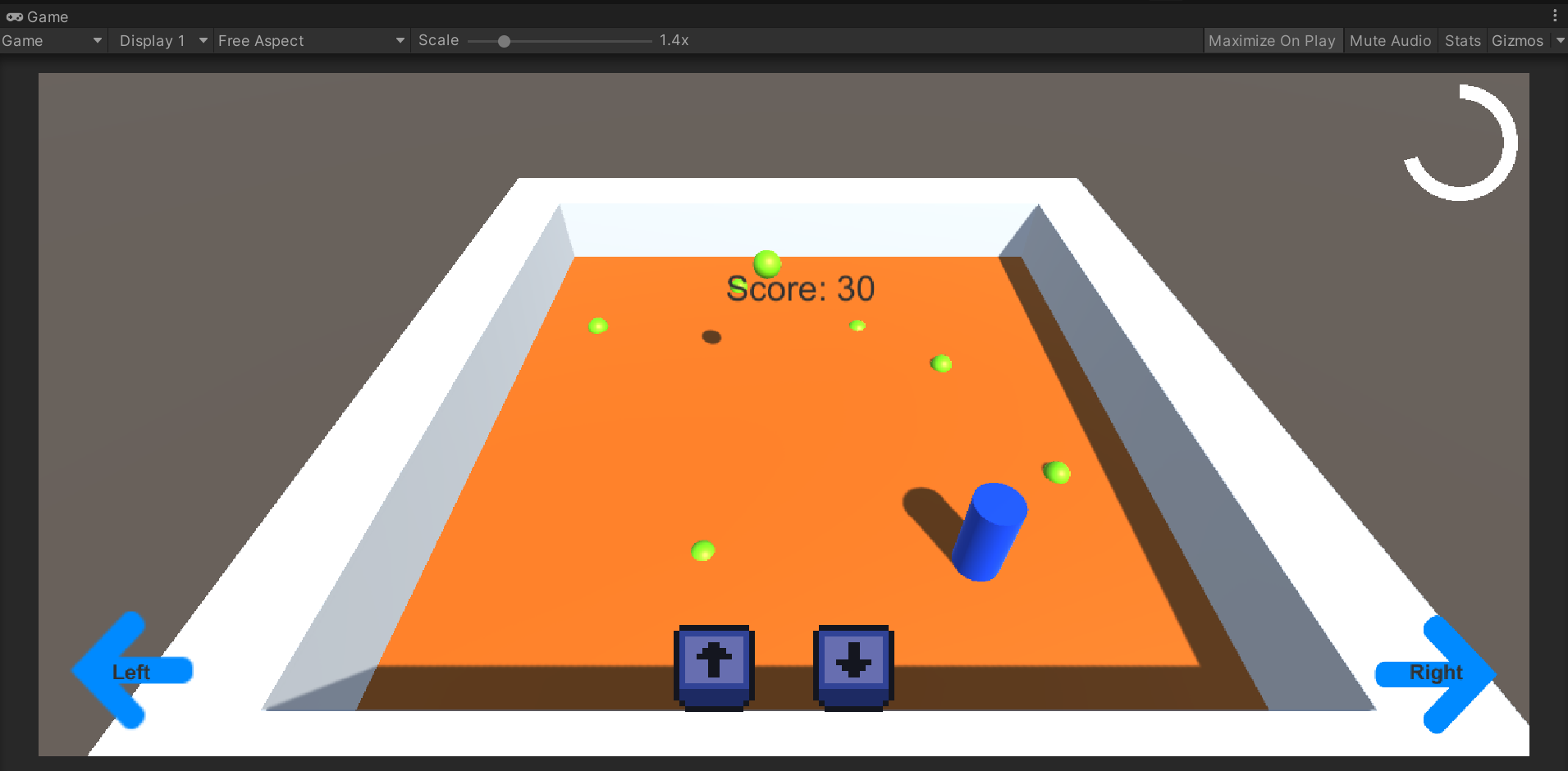
이제 게이지가 제대로 작동을 하는지 살펴보기 위해 실행을 시켜보겠습니다.

아이템을 총 3개를 먹어서 30점의 점수를 얻고, 게이지가 0.3만큼 깎이게 된 모습을 볼 수 있습니다.
소리와 파티클(Audio Source, Particle System)
이제 소리와 파티클에 대해서 알아보겠습니다. 소리는 Audio Source, 파티클은 Particle System 컴포넌트를 사용하여 만들어 줄 수 있습니다. 플레이어에게 두 컴포넌트를 적용시켜 줍니다.
제가 원하는 것은 아이템을 먹을 때마다, 특정소리와 파티클이 나오도록 하는 것입니다. 그럴려면 Audio Source와 Particle System을 생성하면 기본적으로 체크되어 있는 Play On Awake를 체크해제 해야 합니다. 이것은 해당 컴포넌트가 활성화되어 있을 때, 계속해서 재생을 시켜주는 것입니다. 특정 상황에 재생 및 생성을 해줄 것이기 때문에 사용하지 않습니다.
이제 스크립트를 작성해줄 것입니다. 코드는 어렵지 않습니다. 이번에도 PlayerController에 작성해 줍니다.
public AudioSource AS;
public ParticleSystem PS;각각의 컴포넌트를 별명으로 선언해주고
AS = GetComponent<AudioSource>();
PS = GetComponent<ParticleSystem>();현재 적용시킨 플레이어 오브젝트의 컴포넌트와 연결시켜 줍니다. 이 문장은 Start() 안에 작성됩니다.
AS.Play();
PS.Play();그리고, 아까 게이지 UI 처럼 아이템에 부딪혔을 때 처리해야 하므로, OnTriggerEnter에서 작동하도록 작성해줍니다.
음원과 파티클은 .Play()와 .Stop()을 통해 제어할 수 있습니다.
저는 Stop을 사용하지 않는데, 음원의 길이 자체가 짧고, 파티클의 플레이 시간도 짧게 조정하면 굳이 끊을 필요가 없기 때문입니다.
음원은 짧게 아이템을 획득했을 때 나는 효과음 정도를 찾아서 넣어주었고, 파티클은 따로 이미지를 변경해주지 않고 기본으로 사용하였습니다. 이제 게임을 시작하고 아이템을 먹으면 점수가 올라가고, 게이지가 깎이며 소리가 나면서 파티클이 생성될 것입니다.

소리는 볼 순 없지만, 파티클이 작동하는 모습을 볼 수 있습니다. 소리도 잘 작동합니다.
<NEXT>
이번에는 게이지 UI와 소리, 파티클을 적용시켜 주었습니다. 다음에는 2D 플랫포머 게임 만들기에서 했던 경계를 생성해 주겠습니다. 게임 맵을 구성하여 만들긴 했지만, 현재 맵을 이동하다 보면 이탈할 가능성이 있습니다. 물론 벽의 높이를 높여 탈출하지 못하게 하는 방법도 있지만, 저희는 경계를 생성하여 벗어나면 원위치로 돌아올 수 있게끔 만들어 주겠습니다.
감사합니다.
'게임 프로그래밍 > 게임개발 중급' 카테고리의 다른 글
| 게임개발 중급(28) - 3D 게임 만들기(8) (0) | 2023.05.19 |
|---|---|
| 게임개발 중급(27) - 3D 게임 만들기(7) (0) | 2023.05.18 |
| 게임개발 중급(25) - 3D 게임 만들기(5) (0) | 2023.05.15 |
| 게임개발 중급(24) - 3D 게임 만들기(4) (2) | 2023.05.14 |
| 게임개발 중급(23) - 3D 게임 만들기(3) (0) | 2023.05.13 |



